uni-app中的事件对象 event
我们先把事件绑定在<view>上时,点击<button>按钮:
<template> <view class="content" @tap.stop="click($event)"> <button id="btn">click</button> </view> </template> <script> export default { methods: { click(e) { console.log('11', e) } } } </script> |


现象:
事件绑定到父级上,点击子元素时,会触发事件冒泡,就是先触发子元素的事件(如果子元素也绑定事件的话),最后触发父元素事件。
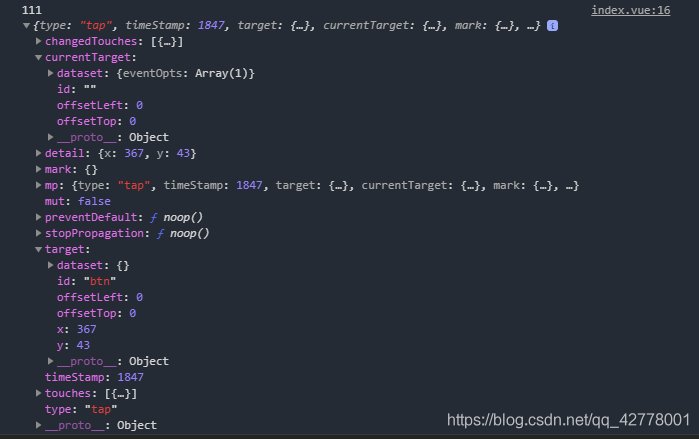
看下事件对象e里边的参数:
1、currentTarget:表示事件绑定到的那个元素 <view> ··· ··· </view>
它 里边包含:
(1)dataset - 标签上如果有data-xxx的话,传的值将会在dataset中
(2)id:“” - 该元素的id,没有的话为空字符串;
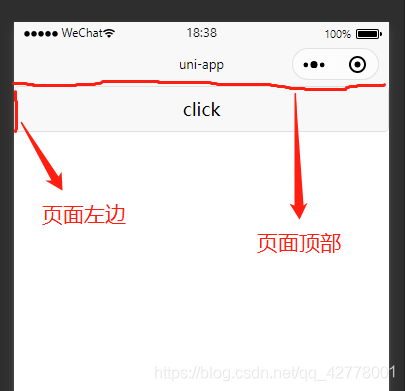
(3)offsetLeft:0 - 该元素的左端距离页面左边的距离;
(4)offsetTop:0 - 该元素的顶端距离页面顶部的距离;
2、detail - x:点击时,点击的那个位置距离页面左边的距离;
detail - y:点击时,点击的那个位置距离页面顶部的距离。
3、preventDefault :阻止默认事件
4、stopPropagation:阻止事件冒泡
5、target : 表示当前点击的那一个元素 <button>
它里边包含:
(1)dataset - 没啥用!!!因为不管事件绑定到谁的身上,如果标签上有data-xxx的话,值一定会在currentTarget中的dataset里出现。
(2)id:‘btn’点击的那个元素的id;
(3)offsetLeft : 0 点击的元素左边距页面最左边的距离;
(4)offsetTop:0 点击的元素的上顶端距页面最顶端的距离;
(5)x:点击的那一个点距离页面左边的距离;
(6)y:点击的哪一个元素距离页面最顶点的距离。
