php函数参数 中的 ?string $a;和?string $a=null区别,为什么?string $a;不传递参数报错
2024-Mar-Sat 04:10:36
"背景介绍Navigator.of(context).push(MaterialPageRoute(builder: (context){ return DemoPage(); }));在日常的项目开发中,我们一般push一个新页面是用上面的方法的,利用Navigator.of(context)来进行
flutter_inappwebview是什么?它是一个Flutter插件,让你可以把WebView小部件加入到Flutter应用中,从而使用headless WebView或In-App Browser。与其他WebView插件相比,它的功能非常丰富:有很多事件、方法和选项可以用来控制
Flutter permission权限申请1.简介在我们Android和IOS开发中,都会涉及到权限问题,而Flutter是需要将IOS和Android权限柔和起来的,分别需要适配Android和IOS,推荐使用Permission_handler。2.使用1.依赖dependencies: perm
iOS隐私权限设置有: 麦克风权限:Privacy - Microphone Usage Description 是否允许此App使用你的麦克风? 相机权限: Privacy - Camera Usage Description 是否允许此App使用你的相机? 相册权限: Privacy - Photo Library
<!-- Internet permissions do not affect the `permission_handler` plugin, but are required if your app needs access to the internet. --> <uses-permission a
dart中的有趣的构造函数写法 dart语法中比较有意思的构造函数的写法 比如下面这三个构造函数其实是完全等价的 DeviceType storeType; Map<String, dynamic> params; factory FluxAction.of(DeviceType type

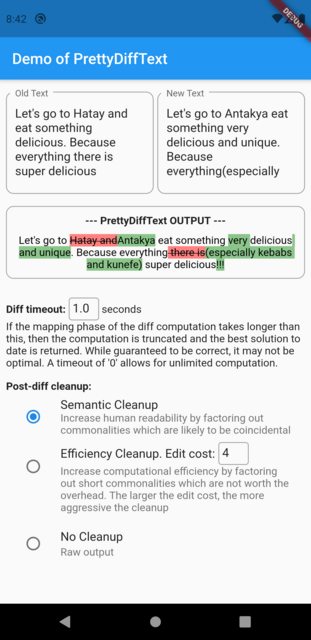
PrettyDiffText 是 RichText 的包装器,它直观地展示了两个文本之间的差异。 它使用 Google 的 diff-match-patch 库,该库实现了 Myer 的 diff 算法 。 它通常被认为是最好的通用差异。 ???? Pure Dart :它纯粹是用 Dart
如果您的要求只是空的或 null,您可以使用 Dart 的nullsafe运算符使其更简洁: if (routeinfo?["no_route"]?.isEmpty ?? true) { //}相关讨论:https://stackoverflow.com/questions/42446566/dart-null-false-empty-che
void a({String a='a value'}){ print(a); } 此函数在没有设置默认值的时候将会输出 'a value';有人可能认为应该可以简单地将null值添加为参数,则应注意,这也不起作用。 本质上,您正在做的是传递一
dart并不像js一样可以很方便的通便变量获取对象属性JavaScript 获取对象的属性,有两种方法。// 方法一obj.foo// 方法二obj['f' + 'oo'] 我想通过传递一个字符串名称来获取一个类的属性。比如:class A { String fNam