跨域请求出现两次请求的解决办法
来源:www.cnblogs.com 更新时间:2023-05-25 21:55
如果服务端设置了可跨域访问
JS中出现这个现象原因在于你发送了一个非简单请求,所谓非简单请求:
都会默认发送两次请求,第一次是预检请求,查询是否支持跨域,第二次才是真正的post提交
对于强迫症的人,绝对难以忍受,所以还是要看看有没有解决方案只提交一次有效请求
- 只使用 GET, HEAD 或者 POST 请求方法。如果使用 POST 向服务器端传送数据,则数据类型 (Content-Type) 只能是
application/x-www-form-urlencoded,multipart/form-data 或 text/plain中的一种。
由上面定义可以看出,把你的post提交改成get提交,就不会两次请求,或者将post的header改成application/x-www-form-urlencoded, multipart/form-data 或 text/plain中的一种
将我们的复制请求改造成简单请求就避免了重复提交
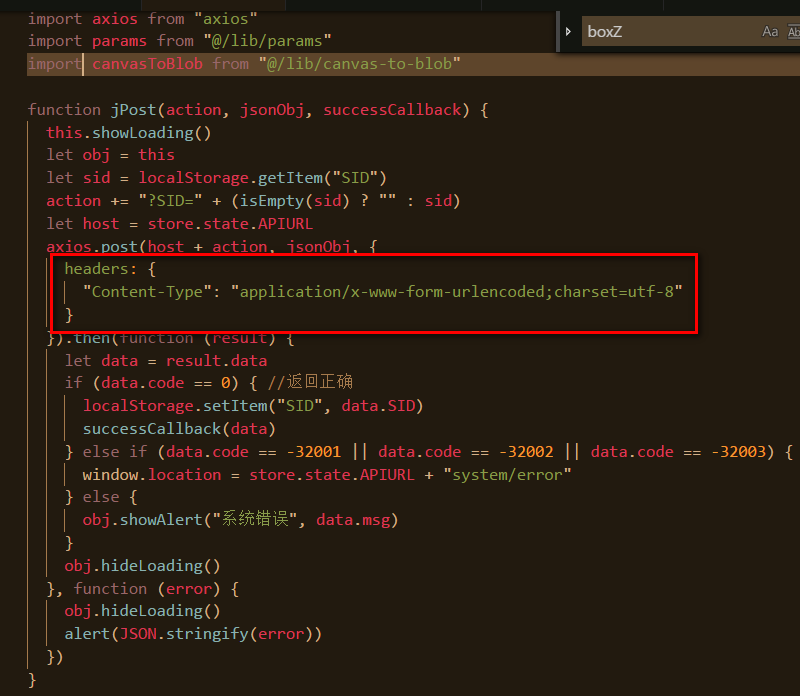
vue里面我是这样做的:

红框框里面对header设置必不可少,当然了,你得要求服务端设置最上面的跨域访问权限
