html布局 子元素的高度不会影响父元素的高度
2024-Sep-Mon 10:20:05
Flutter官方网站 开源书籍: https://book.flutterchina.club/ https://guoshuyu.cn/home/wx/ 视频教程: it营 https://www.bilibili.com/video/BV1S4411E7LY (组件应用,理论很少,推
使用webview_flutter创建一个WebView 等待页面加载完成 注入JavaScript来获取渲染后的HTML内容 使用JavaScript拦截网络请求,识别并下载mp3、mp4等文件 dependencies: flutter: sdk: flutter webview_flutter:

Riverpod 是针对 Flutter 的强大响应式缓存和数据绑定框架。它为我们提供了许多不同种类的提供者,可以用于: 在我们的代码中访问依赖项(使用 Provider) 缓存来自网络的异步数据(使用 FutureProvider 和 StreamProvider) 管
在编写自己的StateNotifier子类时,通常会使用try/catch块来处理可能失败的Futures:class SignOutButtonController extends StateNotifier<AsyncValue> { SignOutButtonController({required this.authRepository})

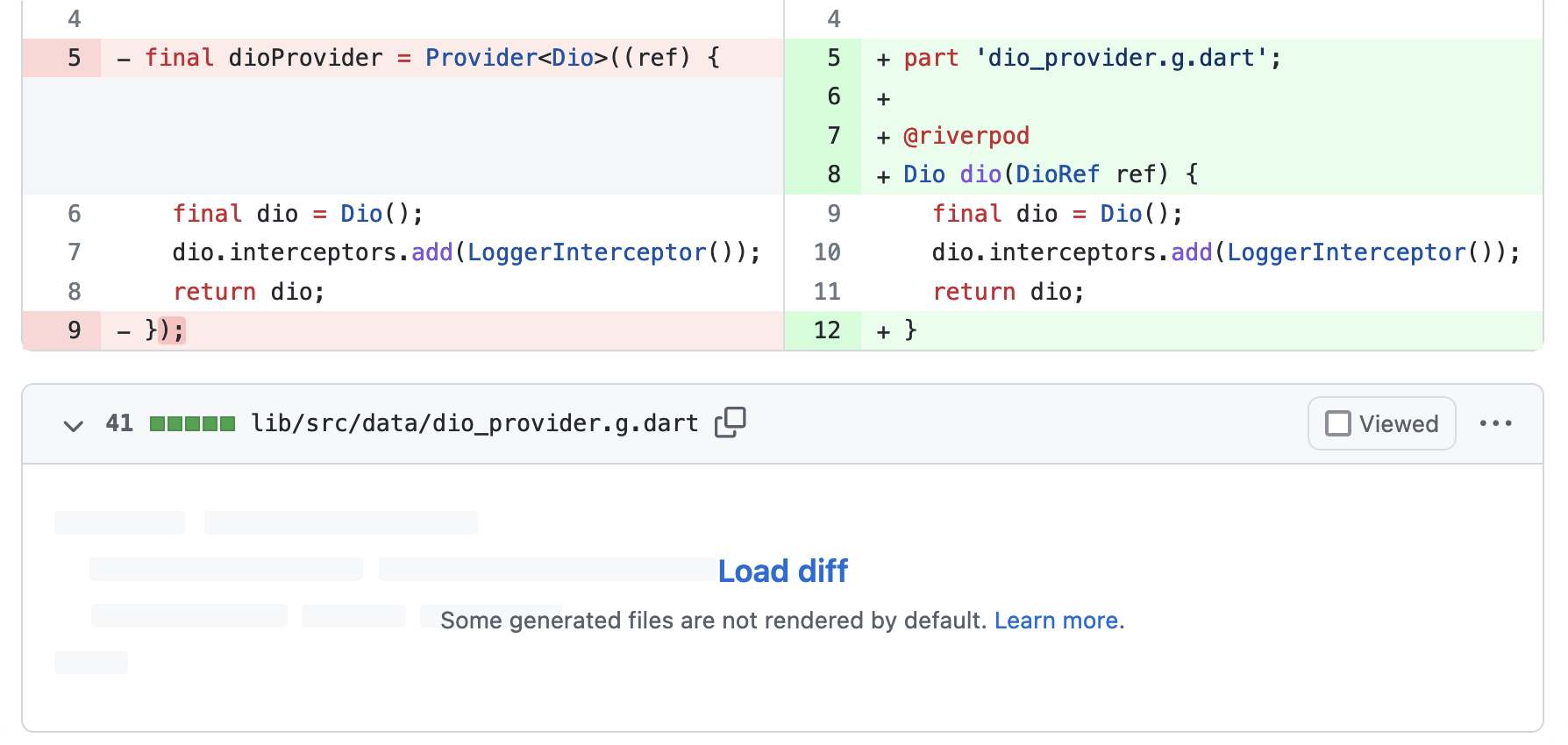
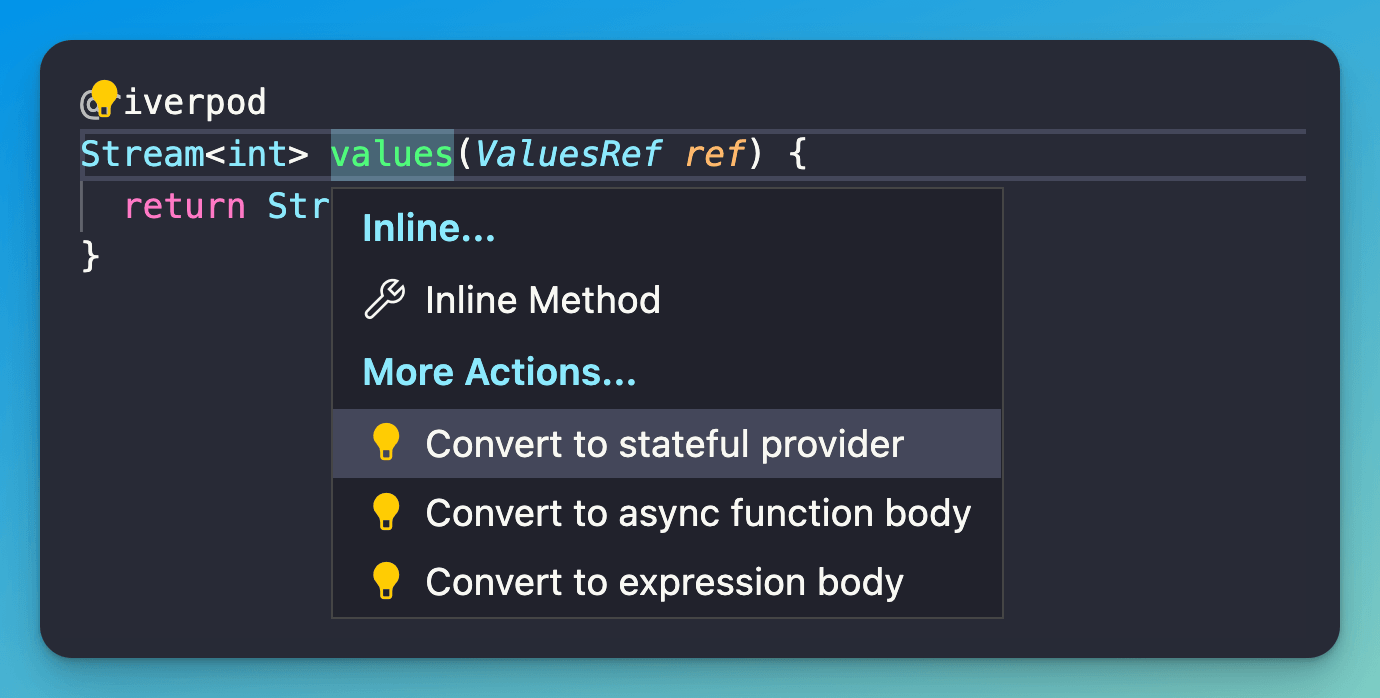
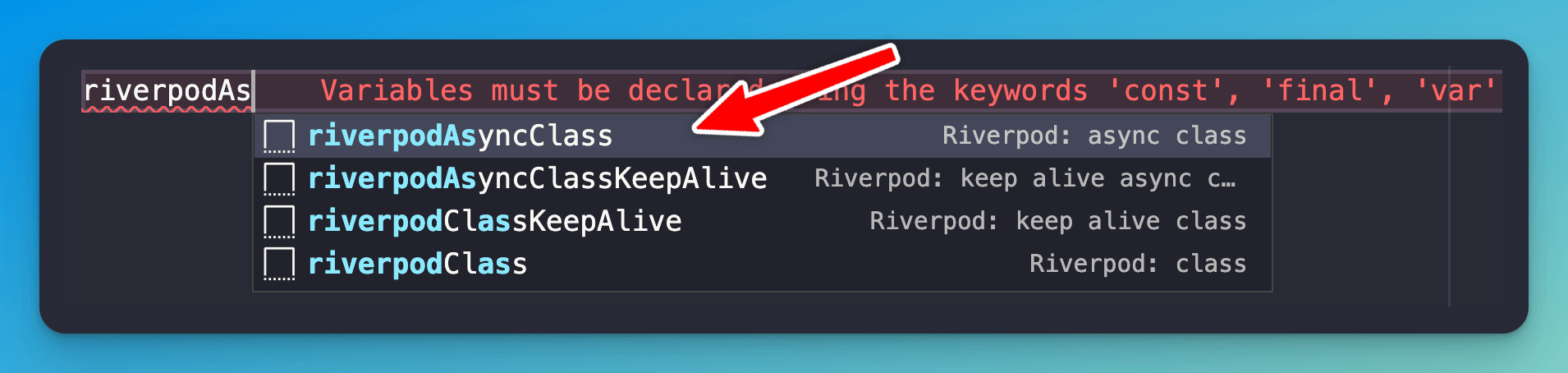
使用Riverpod来编写Flutter应用程序在引入riverpod_generator包之后变得更加容易。使用新的Riverpod语法,我们使用@riverpod注解,让build_runner自动生成所有的providers。我已经在这篇文章中介绍了所有的基础知识: 如

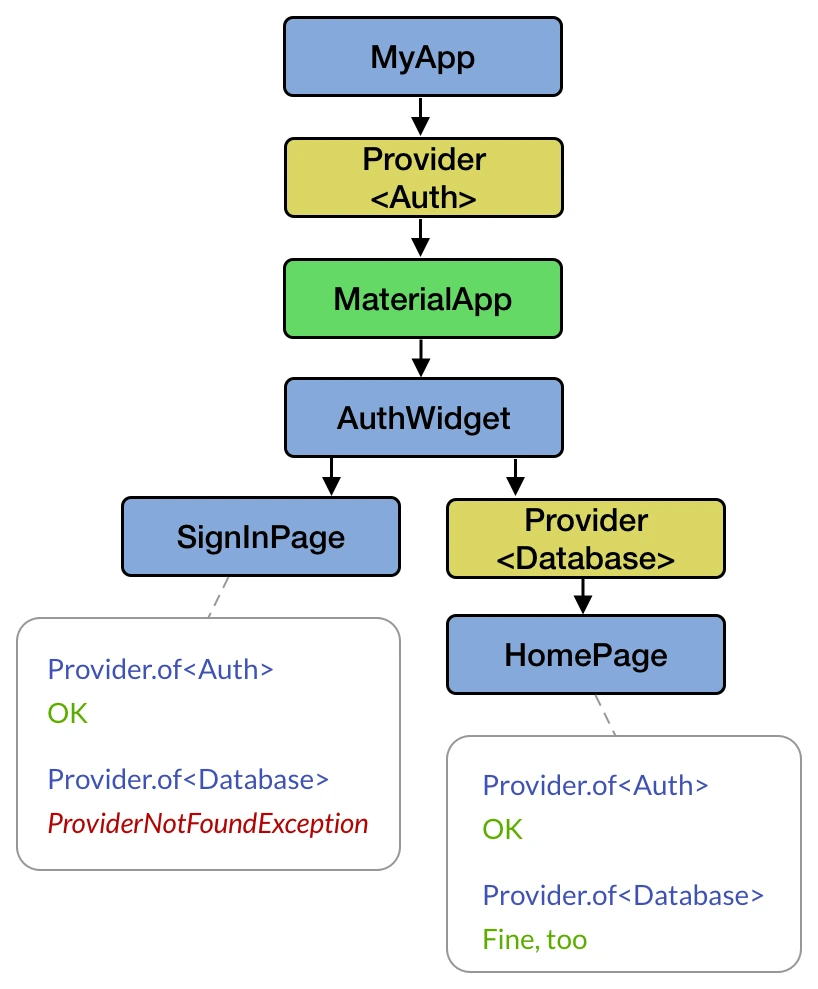
Riverpod 是一个 响应式缓存和数据绑定框架 的演变而诞生的。 ,它是作为Provider 包根据 官方文档 :Riverpod 是对 Provider 包的完全重写,以进行原本不可能的改进。许多人仍然将其视为“状态管理”框架。但远

每次Riverpod的新版本发布,都会带来更多改进,以及其周边生态系统的不断完善: 核心包为我们提供了强大的响应式缓存和数据绑定的API Riverpod Generator包简化了学习曲线,带来了显著的可用性改进(我已经在这篇文章中进行了
Dart 3被称为迄今为止最大的Dart版本。这个版本引入了一些重要的特性,如: 模式和记录 增强的switch和if-case语句 解构 封闭类和其他类修饰符这些特性在Flutter Forward首次公开宣布,我非常高兴现在可以在Flutter 3.10和

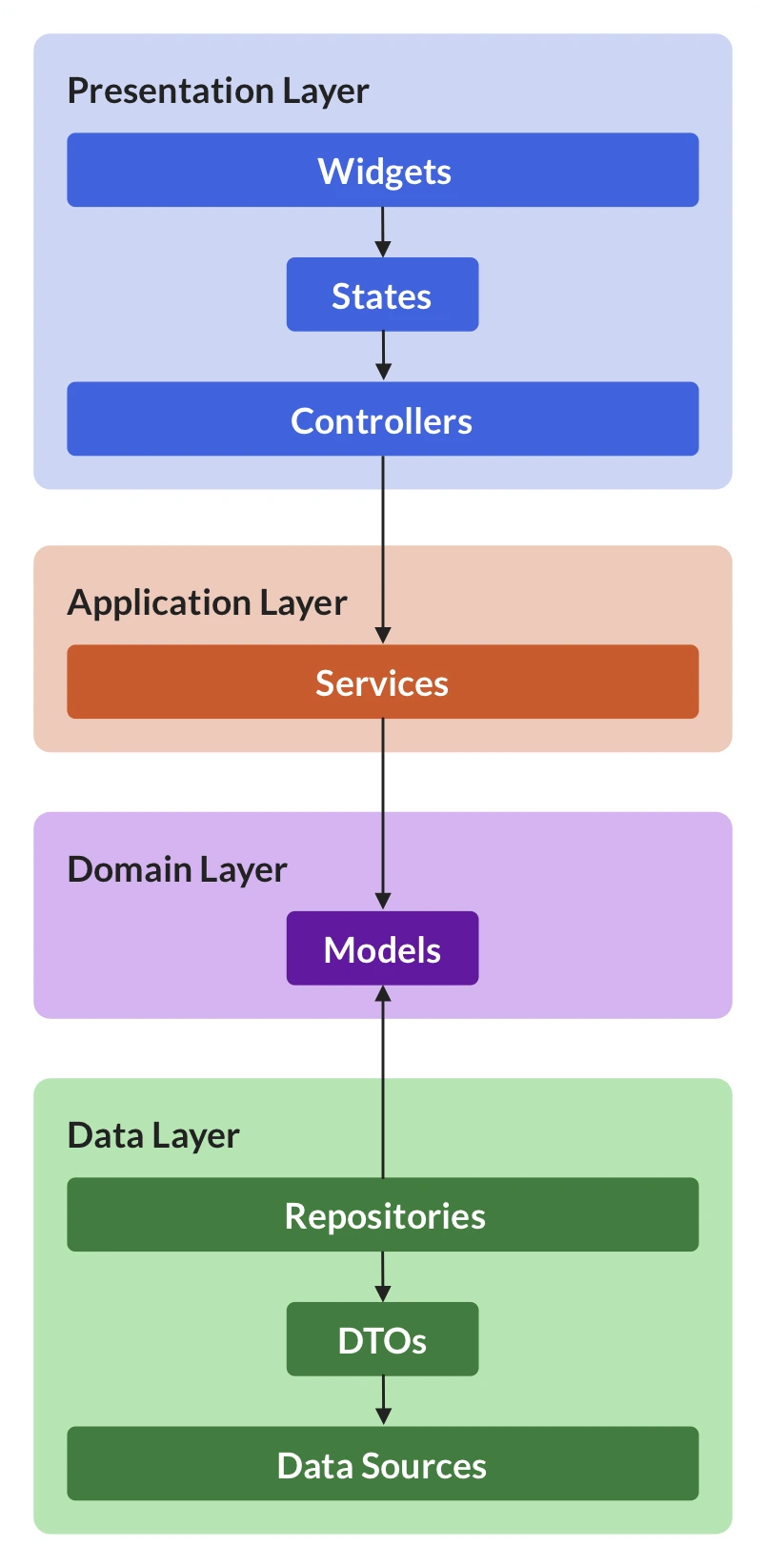
设计模式是有用的模板,帮助我们解决软件设计中的常见问题。在涉及应用程序架构时,结构设计模式可以帮助我们决定应用程序的不同部分如何组织。在这个上下文中,我们可以使用仓库模式来访问来自各种来源的数据对象,比如后端