php函数参数 中的 ?string $a;和?string $a=null区别,为什么?string $a;不传递参数报错
2024-Mar-Sat 04:10:36
相信很多人用vuejs构建单页应用时都会用到一些全局方法,比如发ajax请求时喜欢用axios挂载到vue原型上,如下:// 1 引入vue和axiosimport Vue from 'vue'import axios from 'axios'// 2 对axios的一些封装
1的投票表决最喜欢的 我想流的AMR音频文件在我的服务器。花几个小时的研究后,我很清楚,这是不可行的HTML5音频的当前状态下。下面的这个令人失望的发现,我花了几个小时寻找一个简单的方法来转换。AMR文件ogg,同样令人失
<html> <title>js图片未加载完显示loading效果</title> <body> <style> img{float:left;width:200px;height:200px;margin:0 10px 10px 0} </style> <script> //判断浏览器 var Browser=new Object(); Brows
Vue中子组件调用父组件的方法,这里有三种方法提供参考 第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法父组件<template> <div> <child></child> </div></template><script> import child

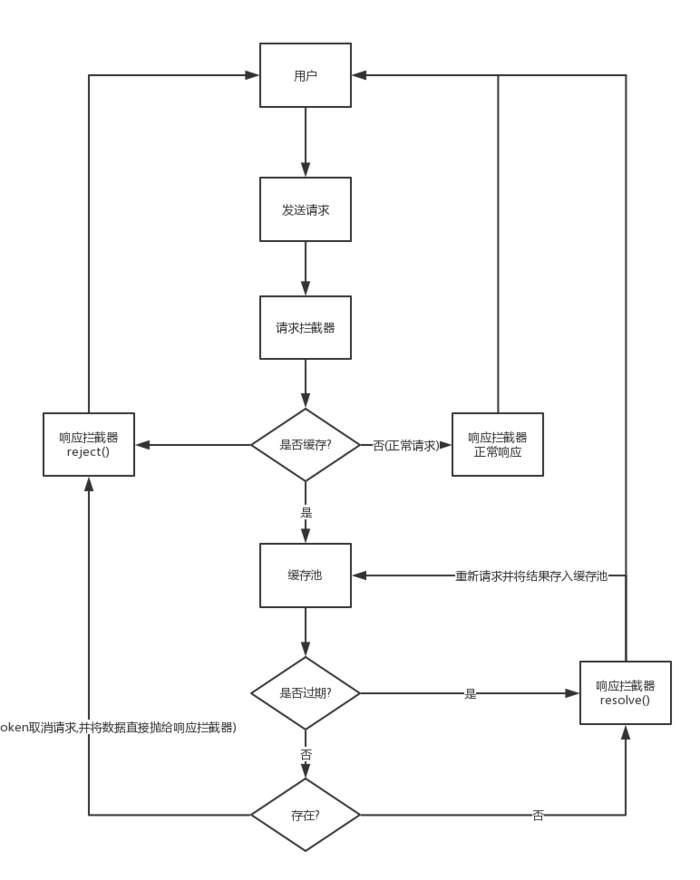
提示 这里讲的前端缓存是指前端对接口数据的缓存处理,而不是通过 HTTP(s)缓存前言通常会在项目中有这么些情况发生,比如每次页面切换的时候都会请求接口,如果频繁切换,也就会导致接口频繁的请求,而且在数据基本没有什么变
let test = 0;function fn(){ test++; } fn(); // test == 1 这样就行了参数t当然不是指向test了,因为test是原始类型,原始类型是值传递的方式,就是说只是把值copy一份传递给了对方变量;而引用类型是引用(共享)传递,引用
let arr = [1,2,3,4,5]function A(_arr){ _arr[1] = 0}A(arr)console.log(arr) // 1 0 3 4 5function B(_arr){ _arr = null}B(arr)console.log(arr) // 1 0 3 4 5为什么经过函数B,arr没有变成null, 从函数A来